커뮤니티 프로젝트 작업을 하면서, 서버에서 반환한 이미지 파일을 받아서 적용하려고 하니까 CORS(Cross-Origin Resource Sharing) 문제를 자주 마주하게 되었습니다. 이번 글에서는 Cross-Origin-Resource-Policy: same-origin 에러를 해결한 과정을 공유하려고 합니다.
문제 상황
프로젝트에서 클라이언트는 http://localhost:5555에서 실행되고, 서버는 http://localhost:4444에서 실행 중인 상태였습니다. 클라이언트에서 서버에 저장된 이미지를 <div>의 background-image로 설정하려고 했지만, 브라우저 콘솔에서 다음과 같은 에러가 발생했습니다:
Failed to load resource: net::ERR_BLOCKED_BY_RESPONSE.NotSameOrigin
Cross-Origin-Resource-Policy: same-origin원인:
브라우저가 서버에서 반환된 응답 헤더 중 Cross-Origin-Resource-Policy를 same-origin으로 설정했기 때문에, 다른 출처의 클라이언트가 해당 리소스에 접근하지 못했습니다. 이 정책은 보안을 강화하기 위해 적용되지만, 리소스 공유 허용이 되지 않아서 접근이 불가능했습니다.
해결 방법
1. 문제 이해
Cross-Origin-Resource-Policy는 브라우저가 리소스 접근을 제어하는 보안 정책입니다. 기본값으로 설정된 same-origin은 리소스와 요청을 동일한 출처(도메인, 포트, 프로토콜)로 제한합니다.
리소스에 접근하기 위해서 다른 출처에서 리소스를 사용할 수 있도록 허용이 필요했고, 헤더를 cross-origin으로 설정해야 했습니다.
2. Express 서버에서 헤더 추가
서버에서 반환되는 응답 헤더에 Cross-Origin-Resource-Policy를 추가했습니다. 이를 통해 클라이언트가 리소스를 사용할 수 있도록 허용합니다.
// controller.js
app.get('/users/image/:filename', (req, res) => {
const filePath = path.join(__dirname, 'images', 'profile', req.params.filename);
// NOTE : 교차 출처 리소스 정책 헤더 추가
res.setHeader('Cross-Origin-Resource-Policy', 'cross-origin');
res.setHeader('Access-Control-Allow-Origin', 'http://localhost:555'); // 클NOTE :라이언트 도메인
res.setHeader('Access-Control-Allow-Credentials', 'true'); // NOTE :쿠키 인증 정보 허용
res.sendFile(filePath, (err) => {
if (err) {
console.error('Error serving file:', err);
res.status(404).send('File not found');
}
});
});3. CORS(Cross-Origin Resource Sharing) 설정 추가
서버가 클라이언트 요청을 허용하도록 CORS 설정도 추가했습니다. CORS는 기본적으로 클라이언트와 서버가 서로 다른 출처일 때, 요청 및 응답을 허용하도록 설정하는 데 사용됩니다.
// app.js
const cors = require('cors');
app.use(cors({
origin: 'http://localhost:555', // NOTE : 클라이언트 도메인
methods: ['GET', 'POST', 'PUT', 'DELETE'], // NOTE : 허용할 메서드
credentials: true, // NOTE : 인증 정보 허용
}));결과
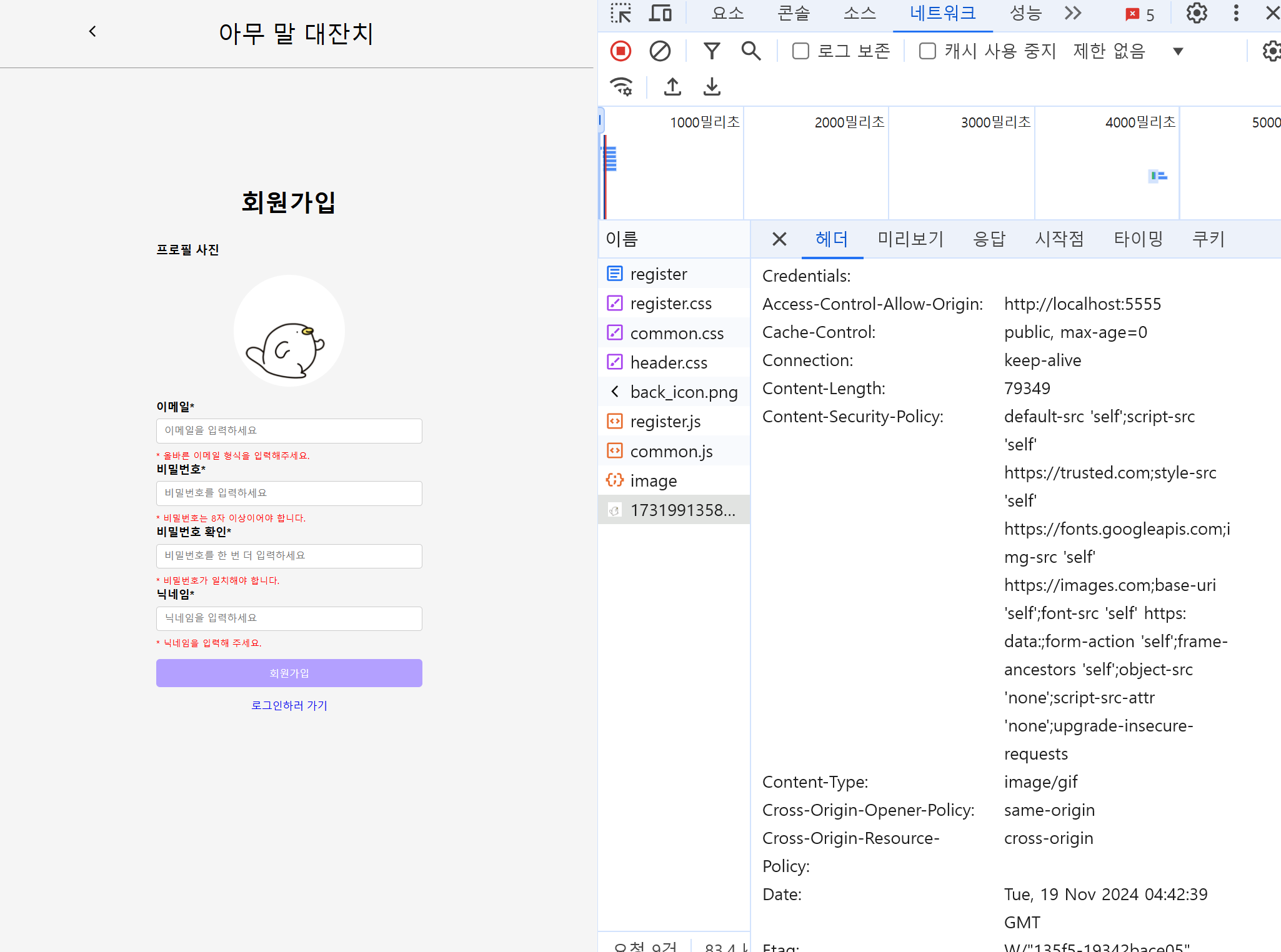
위와 같은 설정을 적용한 후, 클라이언트에서 이미지를 로드하는 데 성공했습니다! 브라우저 개발자 도구 네트워크 탭에서 HTTP 응답 헤더를 확인했을 때, 다음과 같은 헤더가 추가된 것을 확인했습니다.
Cross-Origin-Resource-Policy: cross-origin
Access-Control-Allow-Origin: http://localhost:5555
Access-Control-Allow-Credentials: true
브라우저 콘솔에 더 이상 에러가 표시되지 않았으며, 이미지가 정상적으로 로드되었습니다.
커뮤니티 프로젝트를 진행하면서 CORS 에러를 자주 접하게 되었는데, 이를 해결하는 과정에서 중요한 점들을 배울 수 있었습니다. 처음에는 이 에러의 원인을 파악하는 데 많은 시간이 걸렸지만, 여러 번 경험하다 보니 문제의 원인을 빠르게 이해하고 해결책을 적용하는 능력을 키울 수 있었습니다. 특히, 교차 출처 정책과 관련된 설정들이 얼마나 중요한지 깨닫게 되었고, 이를 통해 서버와 클라이언트 간의 통신을 원활하게 만드는 법을 배우게 되었습니다. 😶
'카카오 부트캠프 > 내용 정리' 카테고리의 다른 글
| GIT README.md 작성법: 기본 구조 (1) | 2024.11.21 |
|---|---|
| 서브쿼리에 대한 정의와 장단점 (2) | 2024.11.20 |
| 포트가 다른 환경에서 세션 대신 JWT로 인증을 전환한 이유 (0) | 2024.11.18 |
| MySQL Collation 충돌 오류 해결 방법 (0) | 2024.11.18 |
| Git Issues를 활용한 프로젝트 관리 (1) | 2024.11.18 |